Pri príprave webovej stránky je dôležitou etapou rozloženie dizajnového rozloženia a je nemožné ho vykonať bez znalosti technológie správneho rozrezania obrazu na fragmenty. Najlepšie je urobiť k tomu grafický editor Adobe Photoshop, ktorý vám umožní najpresnejšie rozrezať obraz na časti a neskôr pomocou tabuľky spojíte všetky fragmenty obrázka do jedného celku.

Inštrukcie
Krok 1
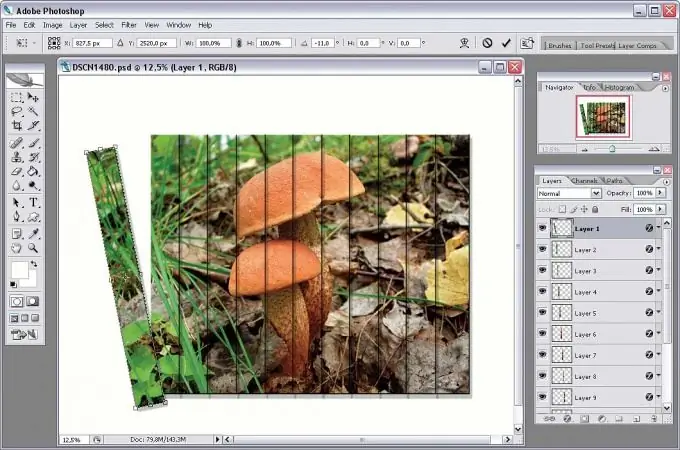
Otvorte obrázok v programe Adobe Photoshop, vopred si premyslite, z ktorých častí bude web pozostávať, čo znamená, na ktoré časti musíte rozdeliť pôvodný výkres. Začnite vytvorením vodiacich čiar na rozrezanie vzoru. Po označení všetkých vodiacich čiar vyberte na paneli s nástrojmi voľbu Rez alebo ju zavolajte stlačením klávesu K.
Krok 2
Vystopujte oblasť naznačenú pokynmi tak, aby sa zobrazilo modré pole, v ktorom uvidíte číslo fragmentu. Pomocou tohto poľa môžete načrtnúť všetky rezy vybrané vodiacimi čiarami. Potom pomocou nástroja na výber rezu kliknite na každú rez, ak chcete zmeniť jeho veľkosť.
Krok 3
Po použití tohto nástroja sa farba ohraničenia zmení z modrej na žltú a ohraničenie každého fragmentu môžete posunúť kurzorom myši po stranách a rohoch. Medzi režimami Slice a Slice Select môžete rýchlo prepínať podržaním klávesu Ctrl.
Krok 4
Zmeňte veľkosť vybratých oblastí tak, aby sa nepretínali a zároveň aby nevznikali medzery medzi hranicami. Po výbere všetkých fragmentov a rozrezaní výkresu na požadovaný počet oblastí ich uložte.
Krok 5
V oblastiach, kde niekoľko fragmentov vytvára pevné pozadie, môžete ich nahradiť jedným fragmentom jednofarebnej farby a vo formáte ich vybaviť priehľadným súborom GIF.
Krok 6
Použitie formátu.gif"






